TIPS & TRICKS
SOME OF OUR FAVORITE TRICKS FOR GETTING THE MOST OUT OF SIMPLE PHOTO SHARE…
Have your own techniques? Give us a holler and we’ll add to this page!
CRUSH CRAPPY WIFI WITH IMAGE SIZE & COMPRESSION
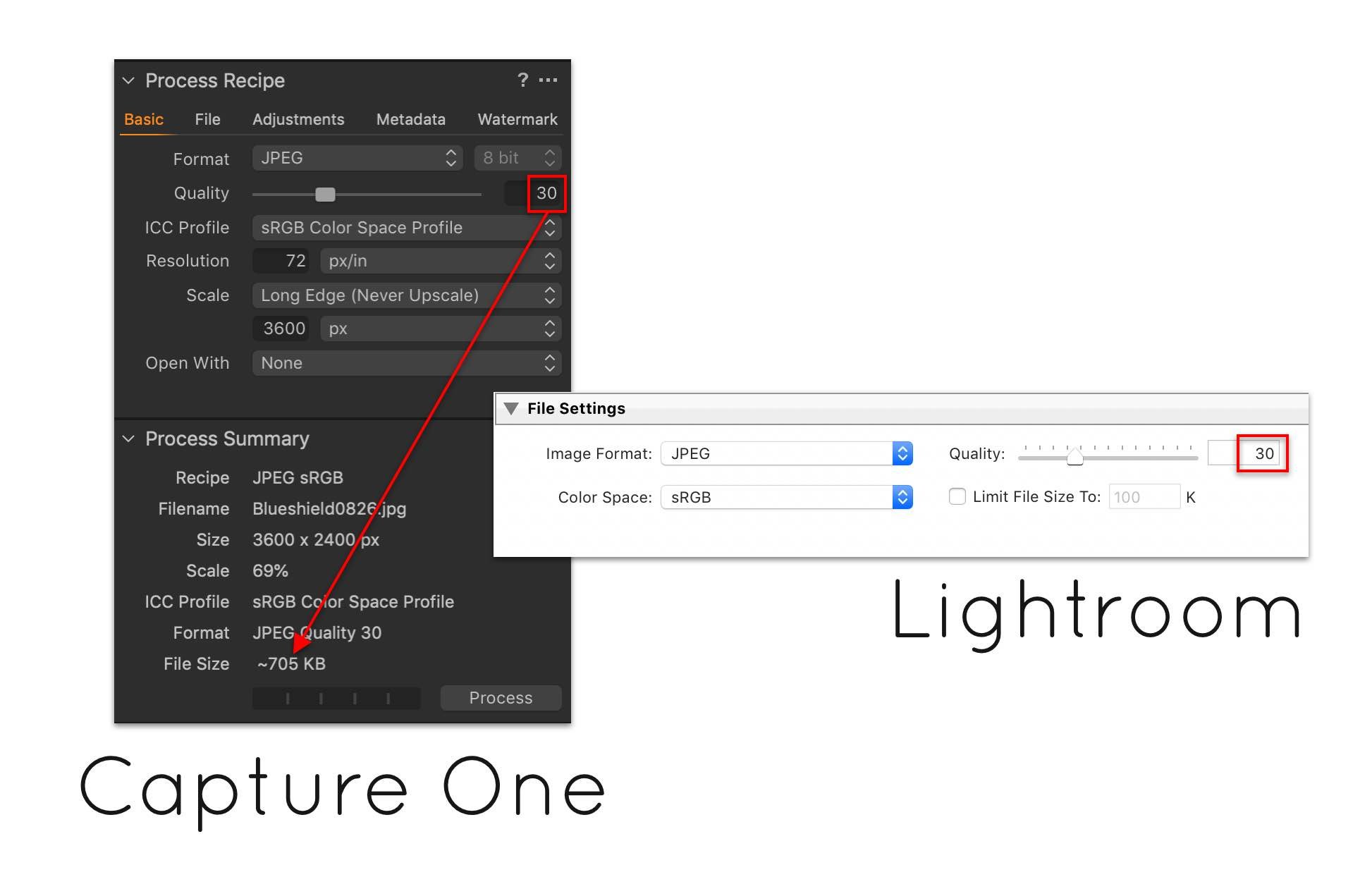
One of the biggest mistakes we can make as photographers is to forget to compress our images; even going from a quality of 100% to 90% can reduce file size by more than 50%! The other dirty secret is that JPG compression is barely noticeable in digital files, which is all you’re sharing, so you can compress to your heart’s content without worrying about sacrificing image quality.
At events, we recommend exporting images at a Quality of 30%; this results in a file size that is less than 10% of the non-compressed image…now, rather than sending 15MB files over the Wifi, you’re sending 970kb files that soar.
And if the wifi gets really bad, you can also reduce the pixel size of your image to make your image even smaller. If you reduce your images to 2,400 pixels or so, they’re still plenty large for use online, and you can cut your file size down by another 50-75%, ending up with files in the 200-300kb range.
Stop wasting your hotspot data plan, and start compressing your files when you export!
NOTE: If you’re shooting directly to JPG, most cameras have different JPG sizes; try shooting to ‘Small’ or ‘Medium’ instead of the full-size images.
CREATE A MORE IMMERSIVE EXPERIENCE WITH FULL-SCREEN BROWSERS
When you run Simple Photo Share in full-screen browser mode, it feels like a native application, making your images and your (or your client’s) branding stand out as the hero. If you’re running SPS on a laptop or touch screen with a Chromebit, you shouldn’t have any trouble getting into full-screen mode, but it’s not as easy on an iPad.
Never fear - we found a great iOS app which does exactly that called Browsy. At just $2.99, it’s a super affordable way to make the Simple Photo Share experience that much cleaner.
USE ULTRA-WIDE IMAGES TO ENHANCE YOUR HEADER
It’s easy to pop a logo into the header to add some style to your event galleries, but you can actually get much fancier by creating super wide images that span the width of the header. If you know the exact dimensions of your sharing screen (e.g. an iPad or HD monitor), you can even design the overlay image to place a logo exactly in the center, for example.
The header is 60px tall, and allows for overlays of unlimited width, so you can add background patterns, additional logos or branding copy, whatever you’d like. And if you have the Search field enabled, it will sit on top of the graphic.